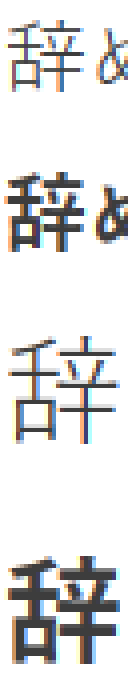
ぼけーっと見てたら、「辞」がサイズで結構違って見えるやつを見たのでfont-sizeやfont-familyを変えて出してみる。むむっ、元々気になっていたのとは別の部分が気になることに気付いた...。
[游ゴシック] 17px vs 24px, normal vs bold
辞め辞め辞め辞辞辞
辞め辞め辞め辞辞辞
辞め辞め辞め辞辞辞
辞め辞め辞め辞辞辞
→ 「辛」の部分の4画目の線の長さが違うように見える。
[MS PGothic] 17px vs 24px, normal vs bold
辞め辞め辞め辞辞辞
辞め辞め辞め辞辞辞
辞め辞め辞め辞辞辞
辞め辞め辞め辞辞辞
→ 「口」が17pxの時には細く見える。Microsoft Typography - TrueType Hinting (1 of 5):Introductionとかフォントヒンティングに説明があるTrueTypeのヒンティングが該当箇所にうまく効いていないのかもしれない。
スクリーンショットを撮って、ニアレストネイバーで400%にしてみたが、1pixelの極みの中で頑張っている様子が見えた!もう仕方ないねぇ~
ちょっと色味がついて見えるのはClearTypeに説明があるようなサブピクセルレンダリングの結果なんだろう。
| 游ゴシック | MS PGothic |
 |
 |
Windowsのモニタは96ppiなので17pxだと 17/96*2.54=0.45cm で、Macのモニタは72ppiなので、17pxだと 17/72*2.54=0.60cmなので、こんな小さい世界で頑張っているわけだ。
Macが72ppiでWindowsが96ppiなのはなぜなのか? - Web戦略ラウンドナップによると、MacはWYSWIGを考慮したので72ppiで、Windowsは紙面とモニタでのUXを考慮して72*(3/2)=96ppiにしたんだとか。正直、72ppiで統一しといてくれよってよく思うけど...。ポイントによると、印刷の意味での1ptは1/72 inchなので、Macはモニタもこれと整合性をとってWYSIWYGを考慮したと。Microsoftはこういうことに興味ないのか、Excelとか印刷するとよくずれるゎwww